从参与 Vue.js 项目到现在已经过去两周了。开始时我完全不会 vue,而经过两周的学习和实战,我开发和重写了整个项目20%到30%的前端代码、几乎看完了团队里十几个开发提交的所有代码。现在我几乎熟悉了项目的每行前端代码。可见 Vue 的入门是多么简单。
我打算用一篇博文总结 Vue 的基本用法,后续两篇总结 Router 和 Vuex。
Vue 是什么
Vue 是一个基于 MVVM 模式的前端响应式框架,其最大的特点之一是它的响应式系统。
简单来说就是,当你修改特定 JavaScipt 对象的值时,视图会自动更新;当你操作视图时,对应的 JavaScript 对象也会自动更新。这种现象就叫响应式。
想象一下,在过去,Vue 这类 MVVM 前端框架出来之前,我们需要做大量的 dom 操作和 eventlistener 来达到同样的效果。而现在,这些 dom 操作和 eventlistener 都由 Vue 去处理和完成,我们可以更加专注于核心业务逻辑。
Vue 的原理
下面这几段 Vue 官方的说明已经足够简洁明了,我就不再赘述了。
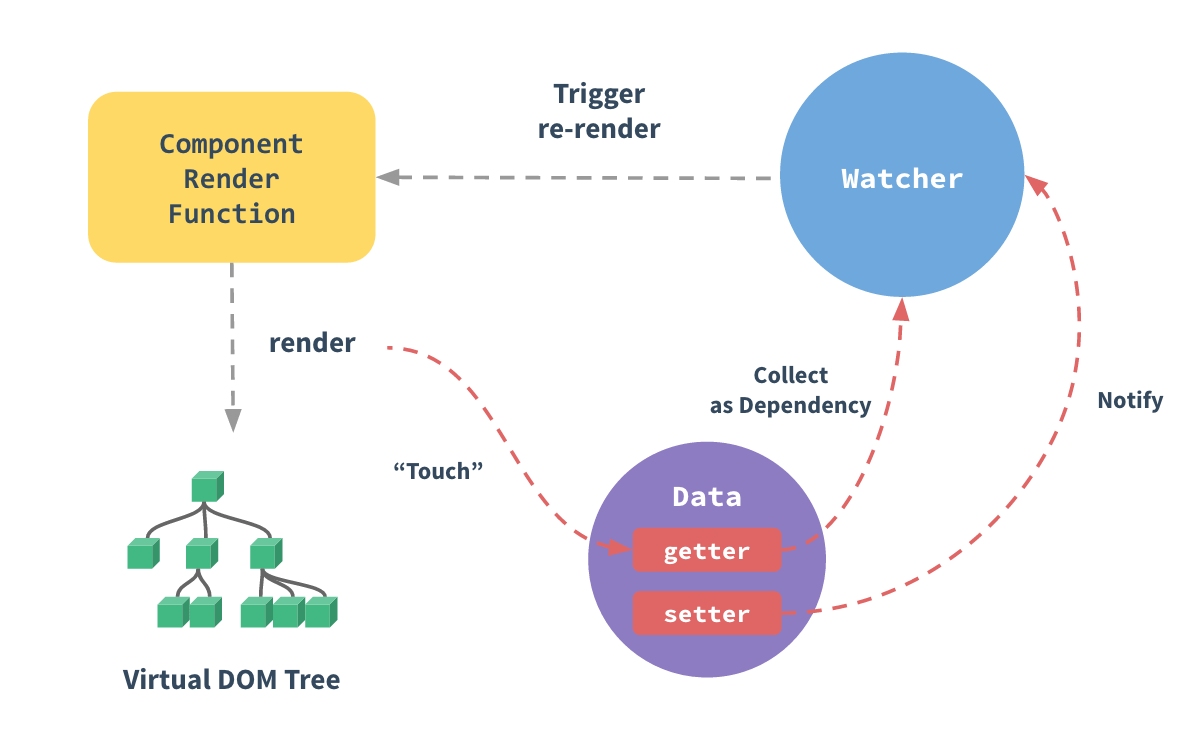
当你把一个普通的 JavaScript 对象传给 Vue 实例的 data 选项,Vue 将遍历此对象所有的属性,并使用 Object.defineProperty 把这些属性全部转为 getter/setter。
Object.defineProperty 是 ES5 中一个无法 shim 的特性,这也就是为什么 Vue 不支持 IE8 以及更低版本浏览器。
这些 getter/setter 对用户来说是不可见的,但是在内部它们让 Vue 追踪依赖,在属性被访问和修改时通知变化。这里需要注意的问题是浏览器控制台在打印数据对象时 getter/setter 的格式化并不同,所以你可能需要安装 vue-devtools 来获取更加友好的检查接口。
每个组件实例都有相应的 watcher 实例对象,它会在组件渲染的过程中把属性记录为依赖,之后当依赖项的 setter 被调用时,会通知 watcher 重新计算,从而致使它关联的组件得以更新。

Vue 的优势
1、快
基于 getter/setter 的依赖追踪,virtual dom 和 异步更新队列让 Vue 的速度不逊色于 Angular2 和 React
2、简单
Vue 多次重新设计 API,使更加简洁、逻辑更加清晰;同时,Vue 的定位是渐进式框架,引入 Vue 的学习成本和改造成本都极低
3、中文资料丰富
Vue 的作者尤雨溪是中国人
Vue 的注意点
Vue 消除一些低价值但很复杂的边界情况,使 Vue 运行更加高效,做了一些限制,如果不了解这些限制,会难以理解 Vue 的一些表现。
1、组件的 data 选项应使一个函数
以下是官方解释,足够清晰明了,我就直接贴出来了。
当 data 的值是一个对象时,它会在这个组件的所有实例之间共享。想象一下,假如一个 TodoList组件的数据是这样的:
data: {
listTitle: '',
todos: []
}
我们可能希望重用这个组件,允许用户维护多个列表 (比如分为购物、心愿单、日常事务等)。这时就会产生问题。因为每个组件的实例都引用了相同的数据对象,更改其中一个列表的标题就会改变其它每一个列表的标题。增删改一个待办事项的时候也是如此。
取而代之的是,我们希望每个组件实例都管理其自己的数据。为了做到这一点,每个实例必须生成一个独立的数据对象。在 JavaScript 中,在一个函数中返回这个对象就可以了:
data: function () {
return {
listTitle: '',
todos: []
}
}
2、Vue 不能检测到对象属性的添加或删除
以下同样是官方解释。
受现代 JavaScript 的限制 (以及废弃 Object.observe),Vue 不能检测到对象属性的添加或删除。由于 Vue 会在初始化实例时对属性执行 getter/setter 转化过程,所以属性必须在 data 对象上存在才能让 Vue 转换它,这样才能让它是响应的。例如:
var vm = new Vue({
data:{
a:1
}
})
// `vm.a` 是响应的
vm.b = 2
// `vm.b` 是非响应的
Vue 不允许在已经创建的实例上动态添加新的根级响应式属性 (root-level reactive property)。然而它可以使用 Vue.set(object, key, value) 方法将响应属性添加到嵌套的对象上:
Vue.set(vm.someObject, 'b', 2)
您还可以使用 vm.$set 实例方法,这也是全局 Vue.set 方法的别名:
this.$set(this.someObject,'b',2)
有时你想向已有对象上添加一些属性,例如使用 Object.assign() 或 _.extend() 方法来添加属性。但是,添加到对象上的新属性不会触发更新。在这种情况下可以创建一个新的对象,让它包含原对象的属性和新的属性:
// 代替 `Object.assign(this.someObject, { a: 1, b: 2 })`
this.someObject = Object.assign({}, this.someObject, { a: 1, b: 2 })
3、Vue 不能检测通过索引设置的数组值
以下依然是官方说明,可见官方文档写的多好。
由于 JavaScript 的限制,Vue 不能检测以下变动的数组:
当你利用索引直接设置一个项时,例如:vm.items[indexOfItem] = newValue
当你修改数组的长度时,例如:vm.items.length = newLength
举个例子:
var vm = new Vue({
data: {
items: ['a', 'b', 'c']
}
})
vm.items[1] = 'x' // 不是响应性的
vm.items.length = 2 // 不是响应性的
为了解决第一类问题,以下两种方式都可以实现和 vm.items[indexOfItem] = newValue 相同的效果,同时也将触发状态更新:
// Vue.set
Vue.set(vm.items, indexOfItem, newValue)
// Array.prototype.splice
vm.items.splice(indexOfItem, 1, newValue)
你也可以使用 vm.$set 实例方法,该方法是全局方法 Vue.set 的一个别名:
vm.$set(vm.items, indexOfItem, newValue)
为了解决第二类问题,你可以使用 splice:
vm.items.splice(newLength)
总结
Vue 入门十分简单,但要真正用好还得明白它的原理和一些限制。
Vue 的生态很丰富,这篇博文主要涉及 Vue core 的内容,而这只是 Vue 生态里的一小部分。
Vue 的整个生态需要花费大量的时间去深入了解。
参考文档
[1] vuejs.org
[3] A progressive, incrementally-adoptable JavaScript framework for building UI on the web
